Ultima actualización el 16 de enero de 2024 por Andrés Ortega
¿Quieres darle un impulso espectacular a tu sitio web en WordPress? ¡Entonces has llegado al lugar adecuado! En este artículo, te mostraremos cómo instalar Divi en WordPress de manera sencilla y eficaz.
Divi es un tema y constructor de páginas extremadamente versátil que te permitirá crear sitios web visualmente impresionantes sin necesidad de conocimientos técnicos profundos. ¡Vamos a sumergirnos en los detalles y descubrir cómo hacerlo!
¿Por qué elegir Divi para tu sitio web?
Antes de sumergirnos en la instalación, es importante entender por qué Divi es una elección brillante para tu sitio web. Este tema de Elegant Themes es conocido por su flexibilidad y funcionalidad.
Algunas de las razones clave para elegir Divi incluyen:
- Diseño Visualmente Impactante: Divi ofrece una amplia gama de diseños y elementos predefinidos que te permiten crear páginas web impresionantes sin necesidad de habilidades de diseño.
- Constructor de Páginas Arrastrar y Soltar: Su constructor de páginas intuitivo facilita la creación y edición de contenido. Simplemente arrastra y suelta elementos para personalizar tu sitio.
- Optimizado para SEO: Divi se ha diseñado teniendo en cuenta las mejores prácticas de SEO, lo que significa que tu sitio tendrá una base sólida para el posicionamiento en los motores de búsqueda.
- Actualizaciones Regulares: Elegant Themes se asegura de que Divi esté siempre actualizado y añadiendo nuevas características, lo que garantiza un rendimiento óptimo.
- Excelente Soporte: Si alguna vez te encuentras con problemas, Divi ofrece un soporte técnico excepcional para ayudarte a resolver cualquier pregunta que puedas tener.
Ahora que sabes por qué Divi es una elección inteligente, sigamos adelante y aprendamos cómo instalarlo en tu sitio de WordPress.
Pasos para Instalar Divi en WordPress
Paso 1: Adquiere la Licencia de Divi
Lo primero que necesitas hacer es adquirir una licencia de Divi en el sitio web de Elegant Themes. Puedes elegir entre licencias anuales o de por vida, según tus necesidades. Una vez que hayas completado el proceso de compra, tendrás acceso a la descarga de Divi.
Paso 2: Descarga el Tema Divi
Dirígete a tu cuenta en Elegant Themes y descarga el archivo de Divi. Asegúrate de que tengas la versión más reciente para aprovechar al máximo las características y las actualizaciones de seguridad.
Paso 3: Instala Divi en WordPress
- Inicia sesión en tu panel de WordPress.
- Ve a la sección «Apariencia» en el menú lateral y selecciona «Temas».
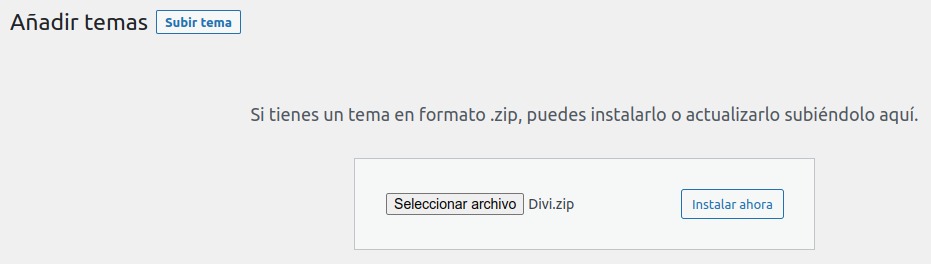
- Haz clic en «Añadir nuevo» y luego en «Subir tema».
- Selecciona el archivo de Divi que descargaste previamente y sube el archivo.
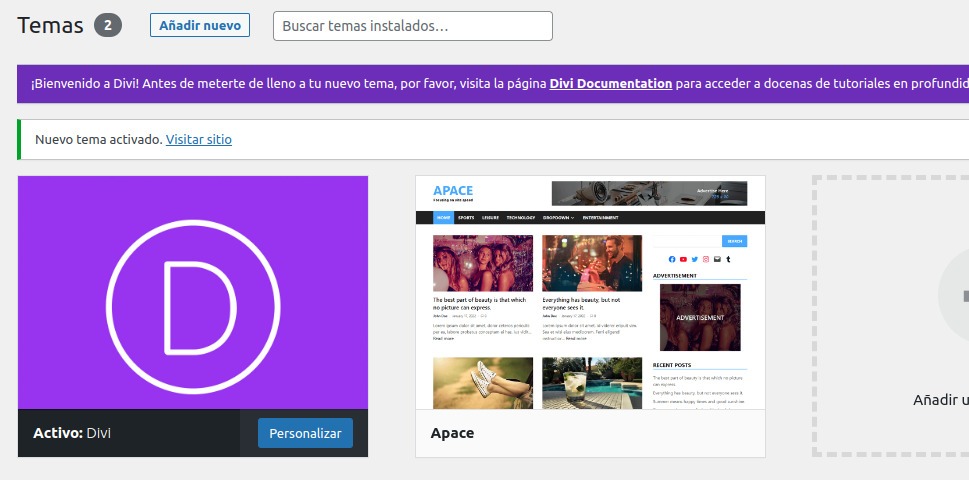
- Una vez que la instalación haya finalizado, activa el tema Divi.
Paso 4: Configura Divi
Ahora que Divi está instalado y activado, es el momento de configurar algunas opciones clave:
- Ve a «Apariencia» y luego a «Personalizador».
- Explora las opciones de personalización que Divi ofrece, como colores, tipografía, diseño del encabezado y pie de página, entre otros.
- A medida que personalices tu sitio, asegúrate de guardar tus cambios.
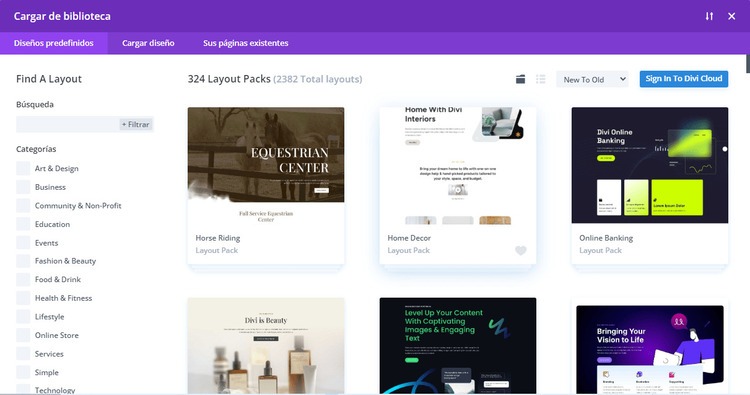
Paso 5: Importa Demostraciones (Opcional)
Si deseas comenzar con una base predefinida, Divi ofrece una serie de demostraciones que puedes importar para acelerar tu proceso de diseño.
Estas demostraciones son altamente personalizables y pueden servir como punto de partida para tu proyecto.
¡Listo para Diseñar!
¡Felicidades! Ahora tienes Divi instalado y configurado en tu sitio web de WordPress. A partir de aquí, puedes comenzar a diseñar y construir tu sitio web de ensueño con facilidad.
Aprovecha las capacidades de Divi para crear un sitio web atractivo y optimizado para SEO. Si sigues estos pasos y dedicas tiempo a personalizar tu sitio, estarás en el camino correcto hacia el éxito en línea.